Welcome.
I am Galih Permana, a frontend developer from Batam. Currently studying Computer Engineering in Brawijaya University. Having interest in website development, network engineering, and football.

Hi, there.
I am Galih Permana, a student of Computer Engineering Universitas Brawijaya who likes new things and challenges as a process to be completed.
I define myself by the work I want to do. Skills can be taught, personality is inherent. I prefer to keep learning, keep challenging myself, and do interesting things that matter.
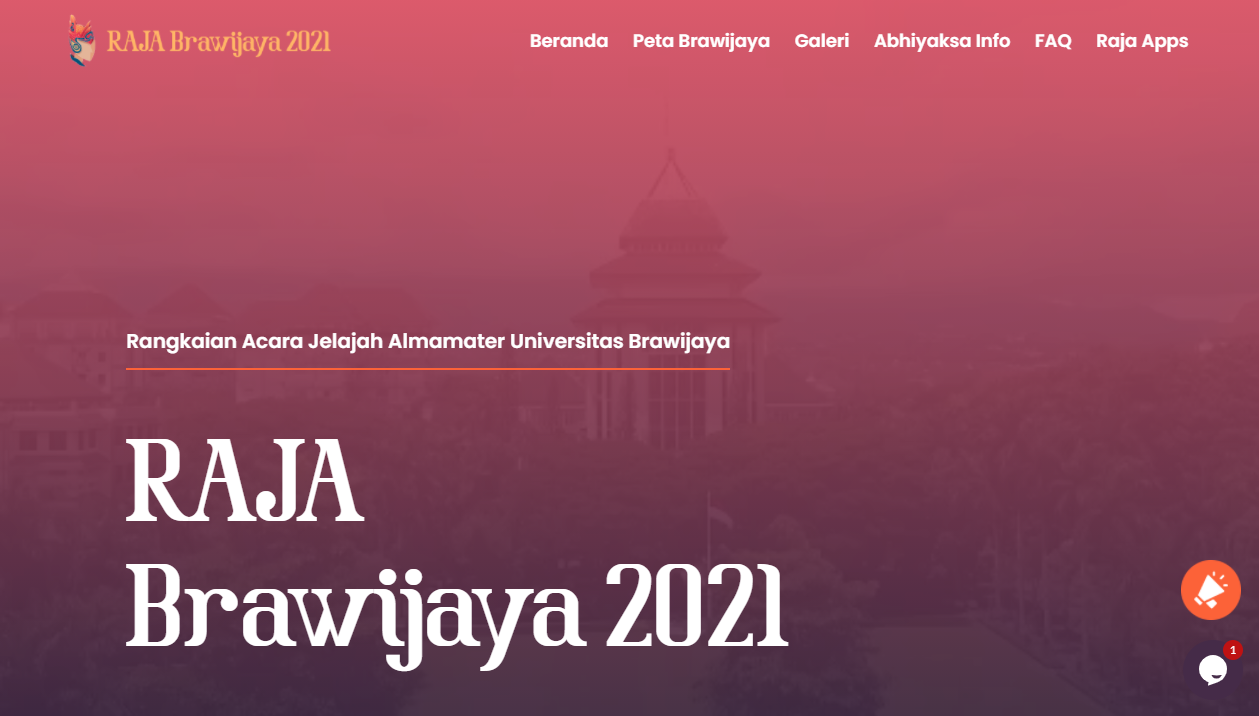
Raja Brawijaya - Landing Page.

Designed By
UI Team
Develop Using
React Js, TailwindCSS
Year
2021
Last semester break I signed up for the new student admissions committee at my campus. Assigned as a frontend developer in charge of the landing page section with the UI and Content Writer team, this rajabrawijaya.ub.ac.id landing page can be completed within 2 weeks. This website is made with React JS and TailwindCSS as the css framework. There is also RAJA Apps as a place to collect assignments for new students.
Visit demo, design, and source code
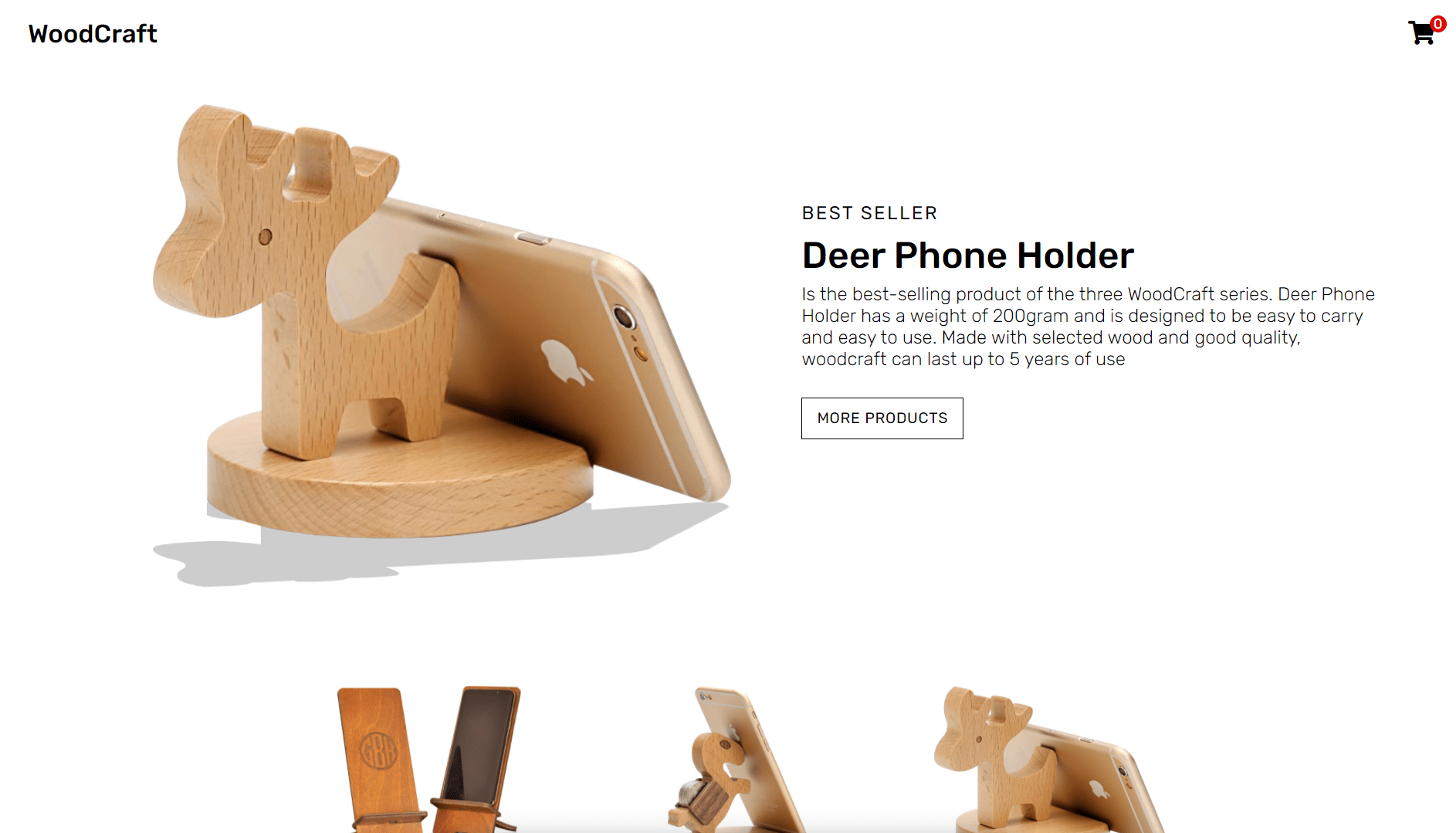
WoodCraft - ECommerce.

Designed By
Ryo Shandy & Galih Permana
Develop Using
HTML, CSS, JS
Year
2019
This website is a project that I created as an exercise when I first learned website programming. The design I used was from my friend Ryo Shandy and I did a few modifications to suit it e-commerce concept. This website is developed with native css and javascript, but is not yet equipped with login and checkout features.
Visit demo, design, and source code
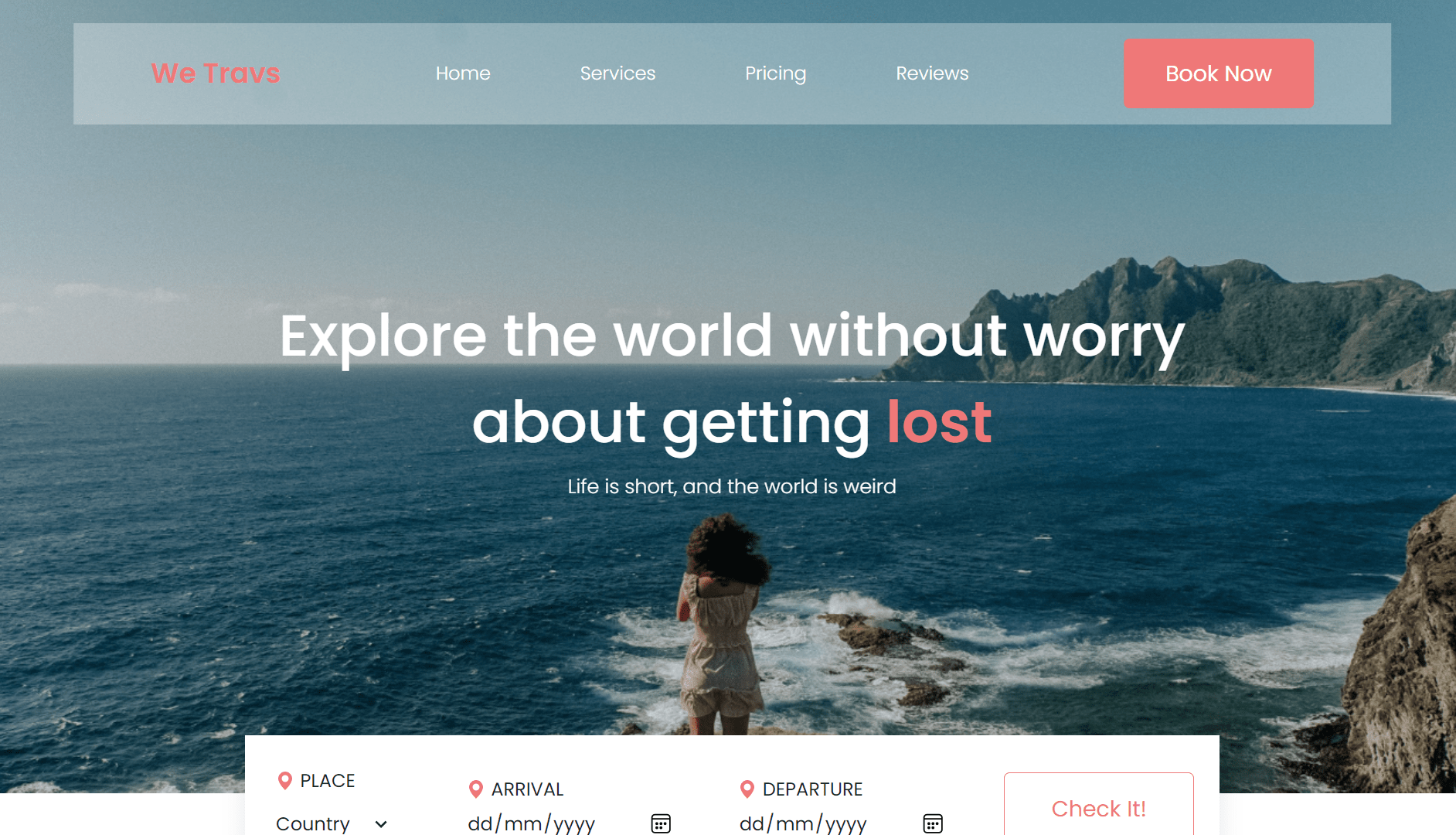
WeTravs - Landing Page.

Designed By
Galih Permana
Develop Using
React Js
Year
2021
This landing page is the result of my design exploration. I was trying to learn UI/UX while exploring designs on dribble and pinterest, then the idea came up to make a travel website landing page. Then start with the design process and explore the various designs that I found on dribble or pinterst. After the design process was finished, I implemented it into a website with React JS, and native css.
Visit demo, design, and source code
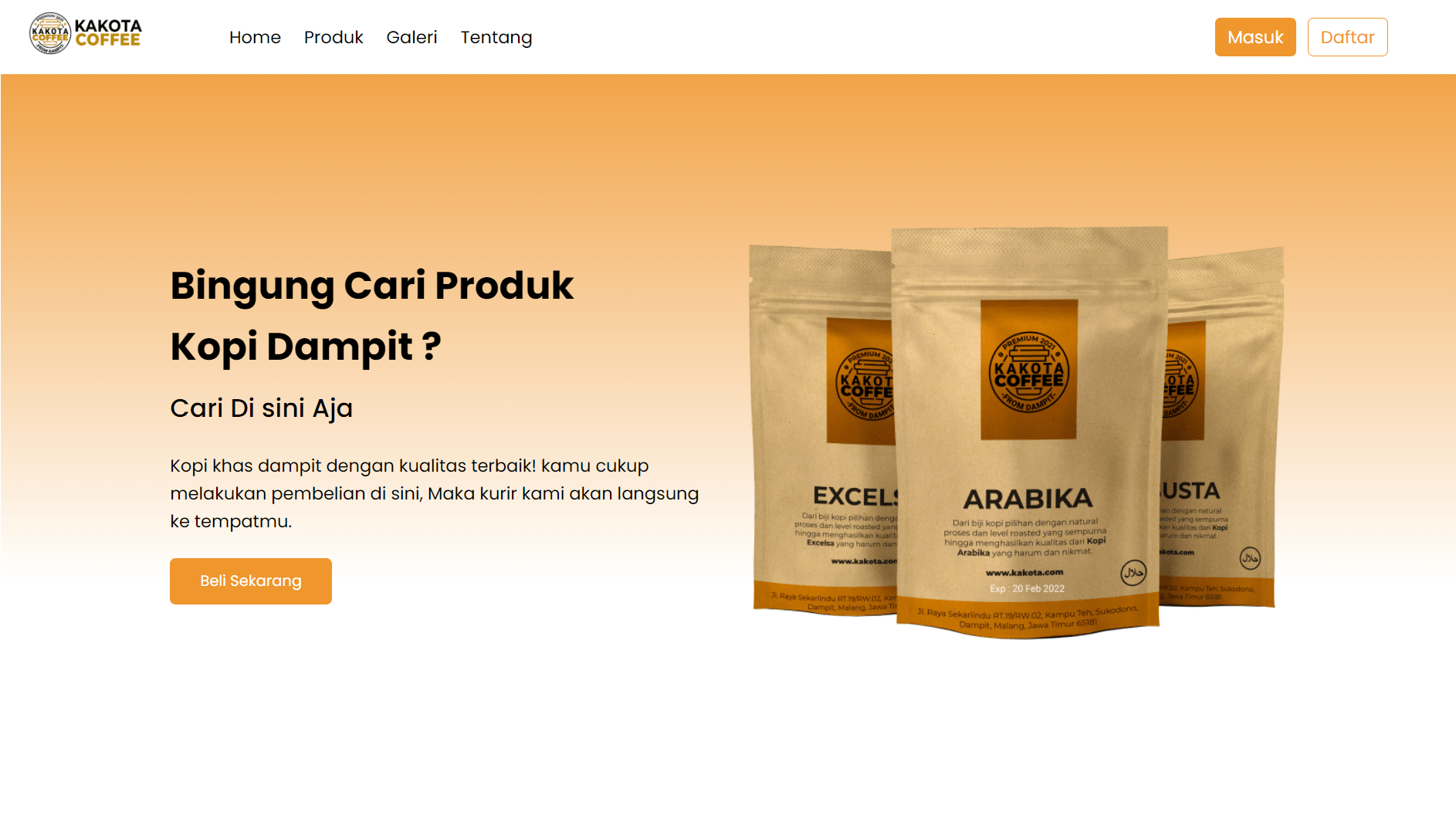
Kakota Kopi - ECommerce.

Designed By
Galih Permana & Team
Develop Using
React Js, Material UI
Year
2021
A website to collaborate with one of the UMKM coffee products affected by the pandemic to be able to sell on our website. This Kakota Kopi project is a project that I made while participating in an Internship at Brawijaya Computing Community or BCC. During the recruitment process, the participants are formed into teams and asked to make a product that is useful for the community. After brainstorming with the team, we decided to work with coffee farmers who marketed coffee without high selling points, and redesigned the coffee packaging. As a result, we created a website that coffee farmers can use to market their coffee, and meet consumers at a higher selling price than before. This project can be completed in 3 weeks, with a lot of struggle in the manufacturing process. As a result, my team and I were successfully accepted into the BCC.
Visit demo, design, and source code
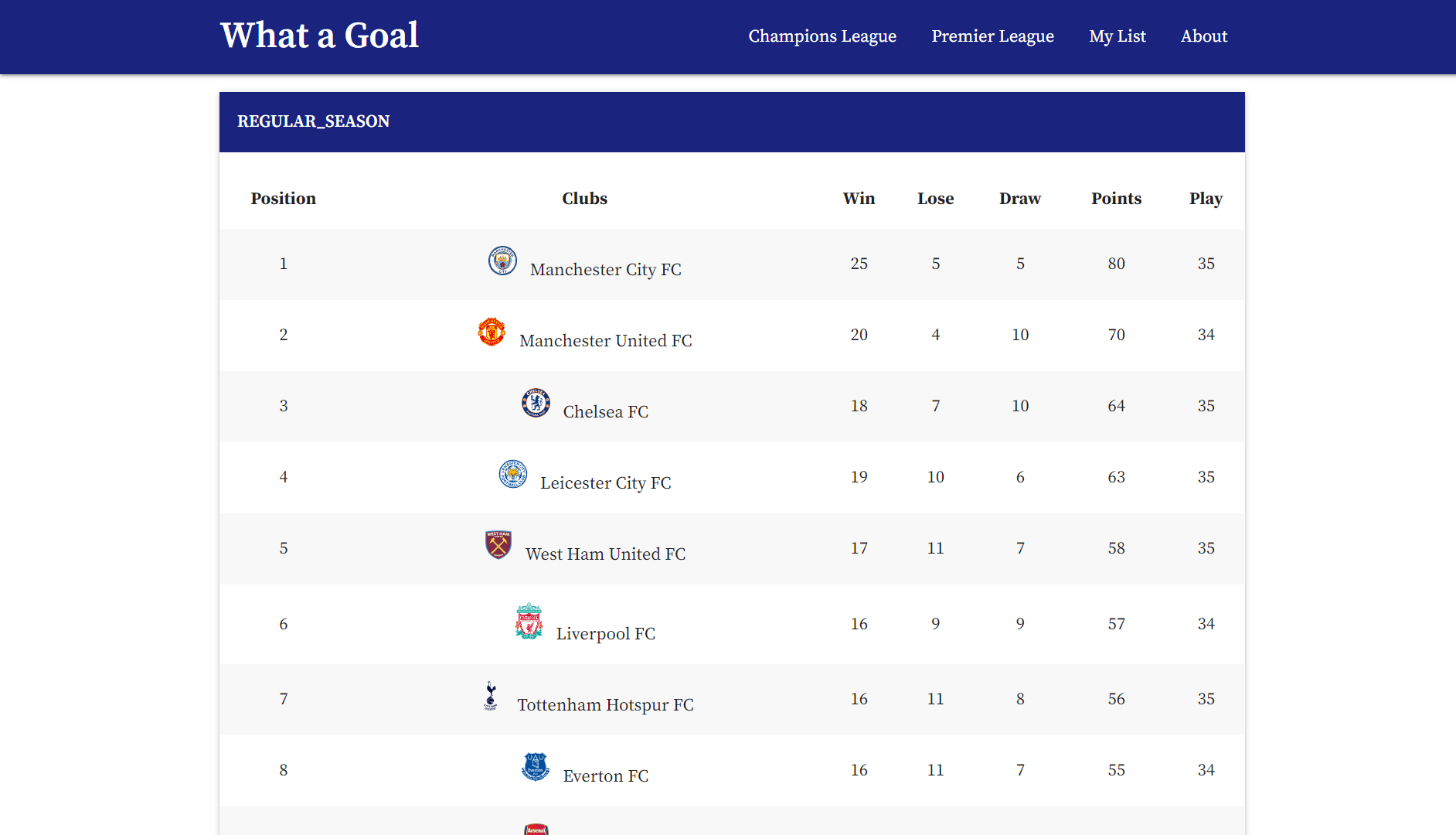
What a Goal - Football.

Designed By
Galih Permana
Develop Using
HTML, CSS, JS, Materialize, PWA
Year
2020
WhataGoal website is the result of my project when following the coding course. In the Advanced FrontEnd class, the final task is to create a website from an API that has been provided with PWA technology or Progressive Web Apps. Because of my interest in football, as a result I created a website that can see the Champions League and Premier League standings, as well as match schedules. This website is made with PWA so that it can be installed on cellphones.
Visit demo, design, and source code
Jaya Sakti - Company Profile.

Designed By
The Company
Develop Using
HTML, CSS, JS
Year
2021
This website is a website that I created for my clients, in the form of a company landing page with several pages such as content, about, news. This website design comes from the client, so I just have to implement it in the form of the website. It takes about 2-3 days to make. I also created an API so that page admins can post content and news dynamically.
Visit demo, design, and source code

NEED A DEVELOPER?




